HubSpotを活用すれば、簡易的な操作のみでポップアップフォームを作成できます。
本記事では、HubSpotを用いたポップアップフォームの作成方法を手順ごとに解説します。
注意点も紹介していますので、問い合わせや資料請求などのフォームを効率良く作成したい方は、ぜひ参考にしてください。
ポップアップフォームの活用により、CVRの向上や離脱率の減少が期待できます。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
コンテンツ目次
CVRの向上や離脱率の減少にはポップアップフォームが便利

ポップアップフォームとは、画面の前面に飛び出してくるフォームを指します。ユーザーが特定箇所まで画面をスクロールした際や、ブラウザバックボタンを押した際など、さまざまなトリガーで起動するのが特徴です。
そのため、フォームの視認性を高めてCVRを向上させるだけでなく、離脱率の減少にもつながります。
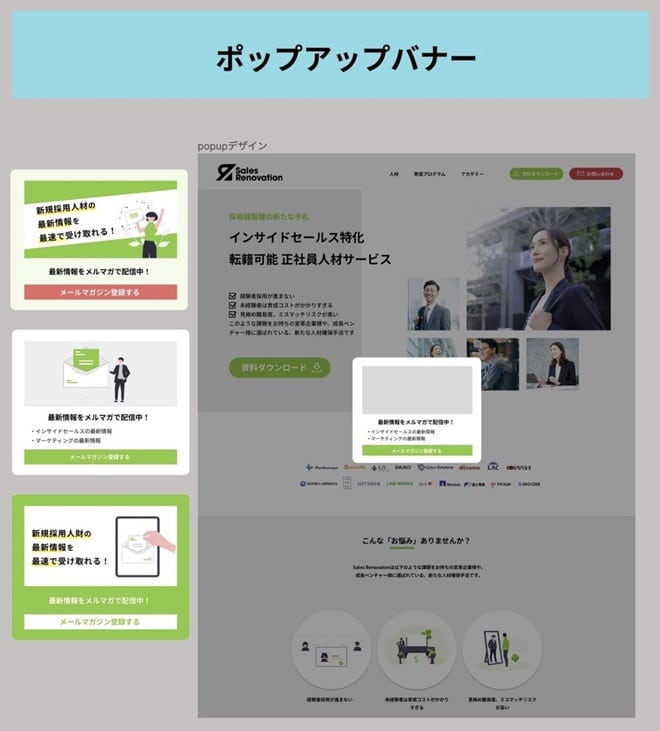
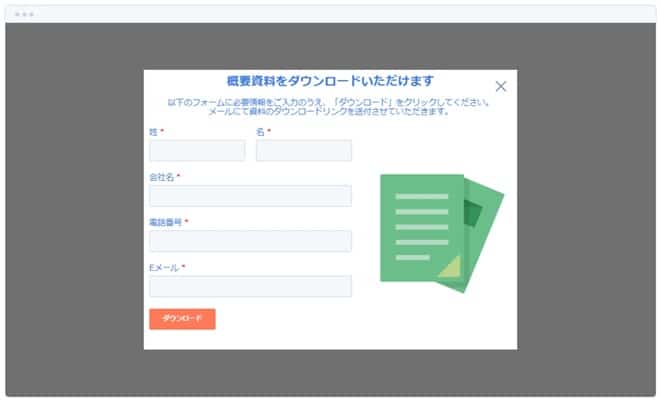
ポップアップフォームの事例としてはこういうものがあります。あくまで一例ですが、ご覧ください。
このような形態であれば、HubSpotの機能のみでポップアップフォームを実装できます。プログラミングの知識や技術が必要なく、簡易的な操作のみで設定できるのがポイントです。
HubSpotのポップアップフォームの設定方法

HubSpotでポップアップフォームを実装する手順は次の通りです。
- 自動返信用メールの作成
- ベースとなるフォームの作成
- ポップアップCTAの作成
- ポップアップフォームの確認
それぞれのポイントを押さえることで、スムーズに独自のポップアップフォームを作成できます。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
1. 自動返信用メールの作成
自動返信用メールとは、フォーム送信後にユーザー宛てに送信するサンクスメールや案内メールです。例えば、会員登録後のユーザーに対し、ログインURLが記載されたメールを自動送信するようなイメージです。
HubSpotで新規メールを作成する際は、次の手順に沿って設定を行います。
- メール作成画面に移行する
- テンプレートを選択して編集画面に進む
- テキストやボタンなどを配置しながらコンテンツを作成する
- プレビューを確認し内容を保存する
メールの作成方法については、こちらの記事で詳しく解説しています。
関連記事:【HubSpot】今更聞けない「メルマガ配信」の方法を画像付きで徹底解説!今すぐできる簡単な配信先設定までご紹介!
関連記事:HubSpotの自動返信メール機能を徹底解説!3種類の設定方法を紹介
2. ベースとなるフォームの作成
ポップアップとして表示するためのフォームのレイアウトを整えましょう。
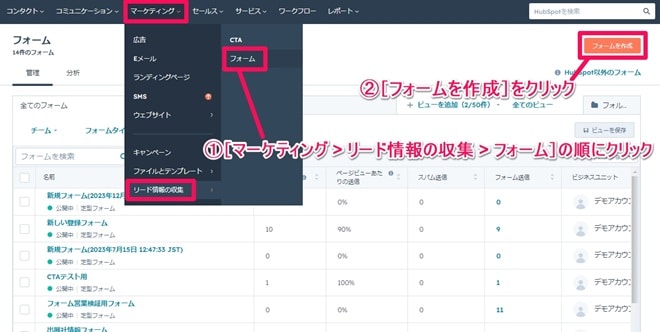
[マーケティング > リード情報の収集 > フォーム]の順にクリックし、フォームの管理画面に移行します。その後、画面右上の[フォームを作成]をクリックしてください。

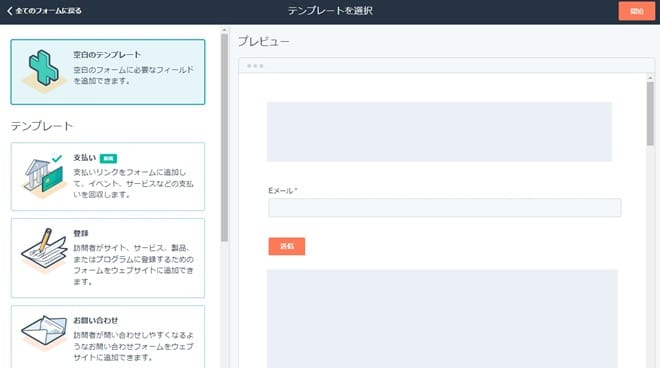
今回は[埋め込みフォーム]を選択します。

[空白のテンプレート]か目的に応じたテンプレートを選択しましょう。

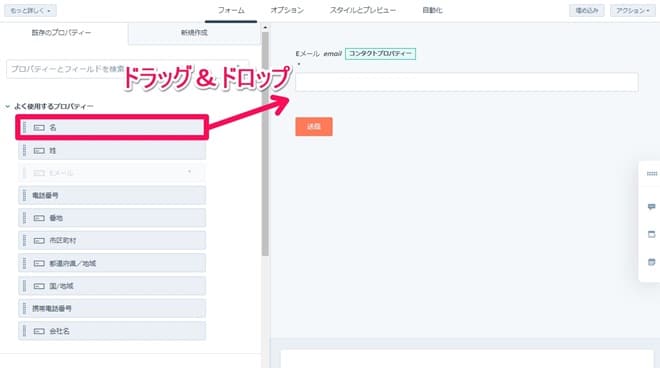
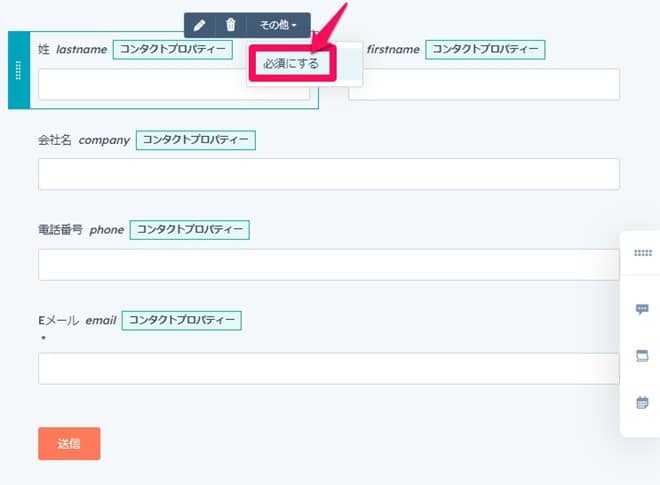
必要な項目をドラッグ&ドロップで配置します。問い合わせフォームであれば、氏名や会社名、電話番号、メールアドレスなどの項目を設置すると良いでしょう。

必須項目にする場合は、[その他]のドロップダウンから[必須にする]を選択します。

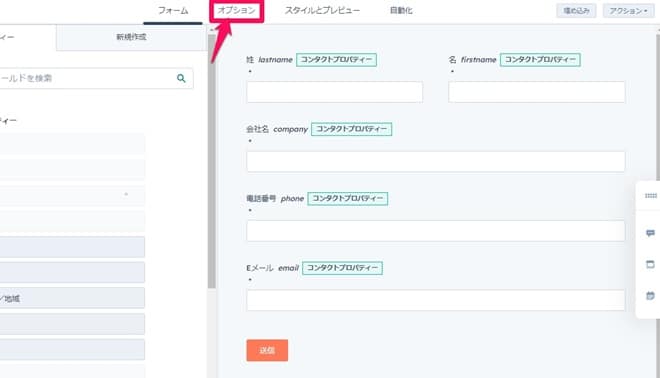
フォームのレイアウトを整えた後は、[オプション]のタブをクリックします。

オプションの設定内容は任意ですが、初めての方は次のような設定を行うのがおすすめです。
| 設定項目 | 設定内容 | 設定後の効果 |
|---|---|---|
| 誰かがこのフォームを送信した後のアクション | [別のページにリダイレクト]を選択し、サンクスページのURLを指定 | フォーム送信後に、サンクスページを表示。サンクスページに動画や資料などを掲載しておくと、アクションのきっかけが生まれる |
| 送信通知の宛先 | 通知を送りたいメールアドレスを指定 | フォーム送信後、指定したメールアドレス宛てに通知を送信 |
| 新しいEメールアドレスで常にコンタクトを作成 | トグルボタンをオンにする | HubSpotに登録されていないメールアドレスでフォームが送信された場合、コンタクトへと自動的に情報を追加 |
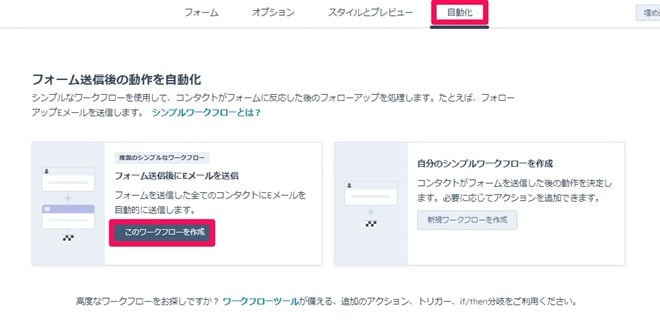
さらに、[自動化]のタブをクリックし、「フォーム送信後にEメールを送信」の項目にある[このワークフローを作成]を選択します。

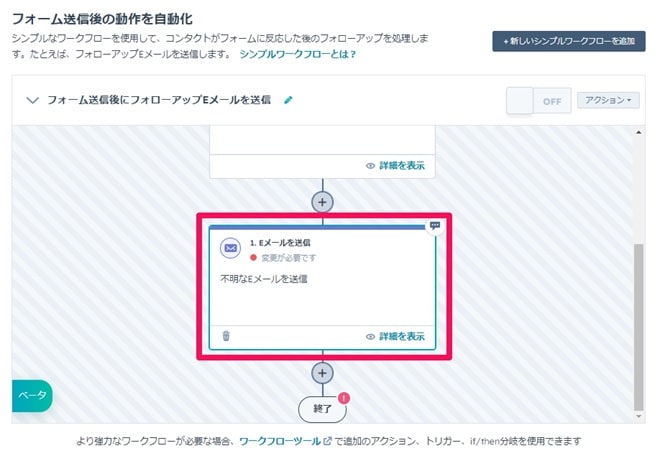
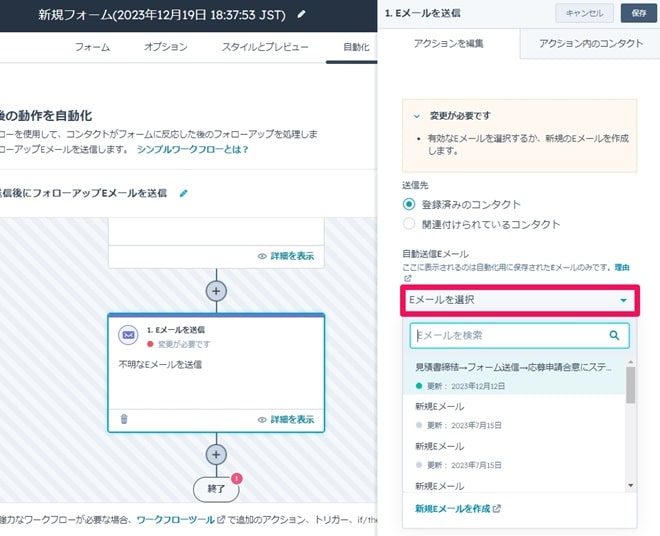
次のようなワークフローが作成されるため、「1.Eメールを送信」の項目をクリックします。

先ほど作成した自動返信用メールを選択し、画面右上の[保存]をクリックします。

これでフォーム送信後に自動でコンタクトが追加され、さらにサンクスメールや案内メールが自動的に送信されます。最後に、画面右上の[更新]をクリックすれば、フォーム作成の設定はすべて完了です。
>>HubSpotのフォームを作成・埋め込みする方法を解説!無料プランでも利用できる
3. ポップアップCTAの作成
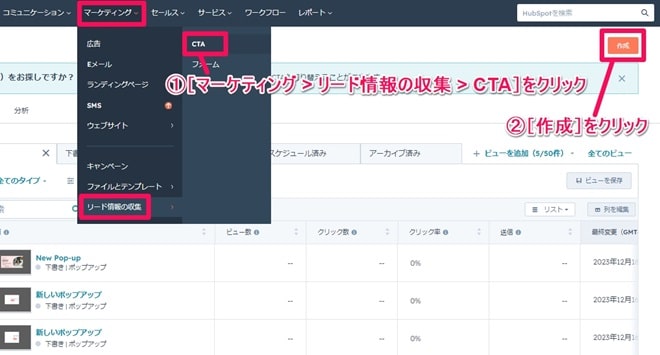
続いては、作成したフォームを使ってポップアップの設定を行います。[マーケティング > リード情報の収集 > CTA]の順に移動し、ページ右上の[作成]をクリックしましょう。

テンプレートは選択せず、[ゼロから始める]をクリックします。フォーマットは[ポップアップボックス]を選びましょう。

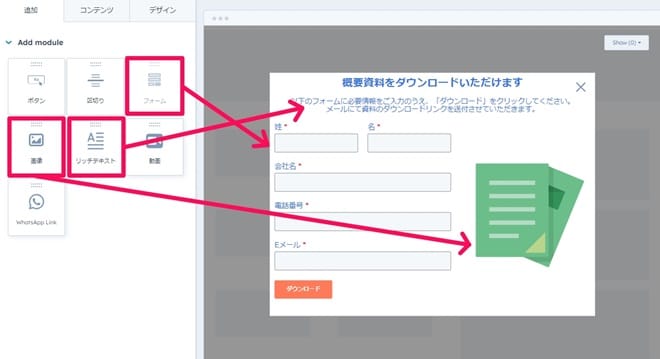
編集画面に移行するので、リッチテキストやフォーム、画像といったモジュールをドラッグ&ドロップで配置します。そして、文章の内容や画像を変えたり、余白を調整したりと、全体の体裁を整えましょう。

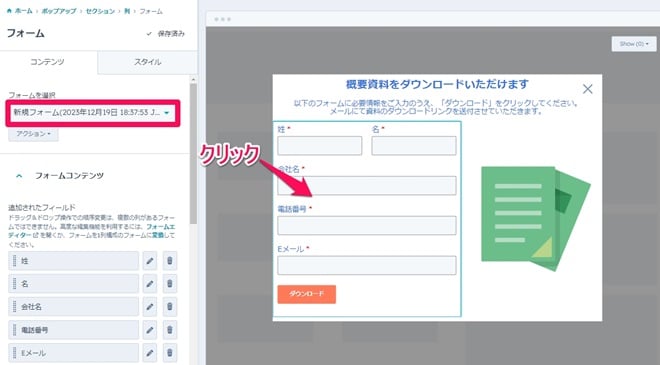
なお、フォームのモジュールをクリックすると選択画面が表示されます。[フォームを選択]の項目から先ほど作成したフォームを選び、同時にテキストの大きさや余白などを調節します。

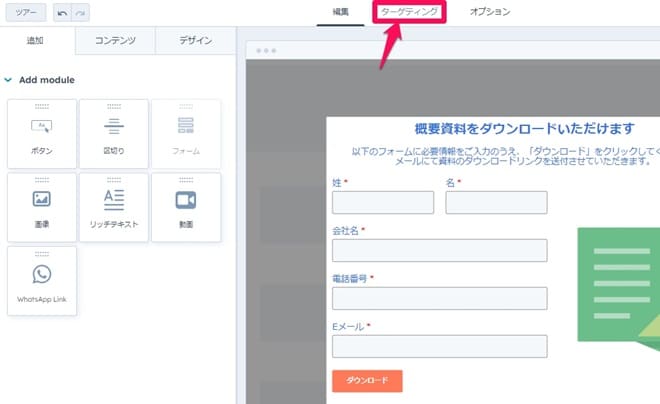
レイアウトの調整が完了すれば、画面上部の[ターゲティング]のタブをクリックします。

設定内容は任意ですが、特に次の項目を設定しておくと良いでしょう。
- 表示するタイミング:
ボタンのクリックやページスクロール、ブラウザバックボタンのクリックなどのトリガーを指定できる。トリガーの条件を満たすとポップアップフォームが表示される仕組み。 - 表示する場所:
ポップアップフォームを表示するページURLを指定する。
最後に、画面右上の[確認と公開]をクリックすれば、ポップアップCTAの設定はすべて完了です。
4. ポップアップフォームの確認
設定したページURLにアクセスし、ポップアップフォームが表示されるか確認しましょう。ポップアップフォームを表示するには、先ほど設定したトリガー条件を満たす必要があります。
また、ポップアップCTAの編集画面では、次のように効果測定用の指標が表示されます。

それぞれの指標を確認して、問題点があればフォームを改善しましょう。
HubSpotのポップアップフォームを作成する際の注意点

ポップアップフォームは、画面の前面に表示されることもあり、表示タイミングによってはユーザビリティを阻害してしまう点に注意が必要です。
そのため、誰に・何を・どのようなタイミングで表示させるのかといった設定が重要になります。
フォーム設置後に定期的に効果測定を行いつつ、ユーザーの反応を確かめましょう。仮に、ビュー数やクリック数などの水準が目標を下回る場合は、トリガーの条件を緩和してユーザビリティを高めるのがおすすめです。
HubSpotのフォームを活用して効率良く見込み客への転換を図ろう

HubSpotを活用すれば、CVRの向上や離脱率の減少につながるポップアップフォームを簡単に作成できます。
ただし、ユーザビリティを阻害する可能性があるため、トリガーの条件やターゲットの設定には十分な配慮が必要です。
今回紹介した手順を参考に、さっそくポップアップフォームを作成してみてください。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する

 2023.12.24
2023.12.24 2024.09.30
2024.09.30