問い合わせフォームや資料請求フォームなどの入力後に、確認画面を表示させたいと考えるマーケティング担当者も多いのではないでしょうか?
HubSpotで作成するフォームの標準機能には、確認画面の実装機能はありません。
しかし、HubSpotのデザインマネージャーなどを使用すれば、確認画面の実装は可能です。
本記事では、HubSpotのフォーム確認画面の設定・実装方法を実際の画面を用いながら解説します。
ぜひ最後まで読んで、フォーム確認画面の実装作業にお役立てください。
株式会社FLUEDは、HubSpot社公式の認定パートナーとして活動しています。作業にあたって何か不明点があれば、弊社の無料相談会にご参加ください。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
コンテンツ目次
HubSpotフォームの確認画面の作成は可能

HubSpotの標準機能ではフォーム確認画面の作成はできません。
しかし、「デザインマネージャー」機能を活用し、コーディングを含めた設定をすることで実装ができるようになります。
エンジニアでない方でもできるような操作内容です。本記事の手順を踏んでいけば、誰でもスムーズに実装できます
フォーム確認画面があることで、ユーザー・企業双方にとってメリットがあります。次の章でメリットとデメリットの両方を記載しているので、ぜひお読みください。
HubSpotフォームで確認画面を実装するメリットとデメリット

HubSpotフォームで確認画面を実装するメリットとデメリットを表にまとめました。
| メリット | デメリット |
| ・ユーザーの誤入力 ・入力漏れを防げる ・ユーザーの不安を軽減する効果がある | ・実装工数がかかる ・フォーム離脱率が上がる |
確認画面を実装した場合のメリットとして、ユーザビリティの向上が挙げられます。
確認画面で入力内容を確認できるようになるため、ユーザーの誤入力・入力漏れを防げます。
また、送信前のユーザーの不安を軽減するといった心理的なメリットも大きいです。
一方、確認画面をHubSpotで実装すると、標準機能に存在しないため、手間をかけて実装しなければなりません。この工数がかかる点は、デメリットです。
また、確認画面を設けることで、ユーザーが途中で離脱する可能性も否めません。
確認画面のメリットとデメリットを比較した上で、実装有無をご検討ください。迷った際には、プロへの相談もおすすめです。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
HubSpotフォームの確認画面の設定・実装方法

早速、実際の画面を用いながら実装方法を解説していきます。
本作業は、下記の流れで進めるようにしましょう。
- フォームの完了ページを作成する
- フォームの入力確認ページを作成する
- フォーム入力画面を作成する
- 入力確認画面付きフォームの完成後に確認する
「送信完了ページ」→「確認画面」→「入力ページ」の順番で作成を進めます。
この流れで実施するのは、各ページでリダイレクト先を選ぶ時や、細かい設定をする際に効率が上がるからです。
1.フォームの完了ページを作成する
それではまず、訪問者が最後にたどり着く「フォームの完了ページ」の作成をします。

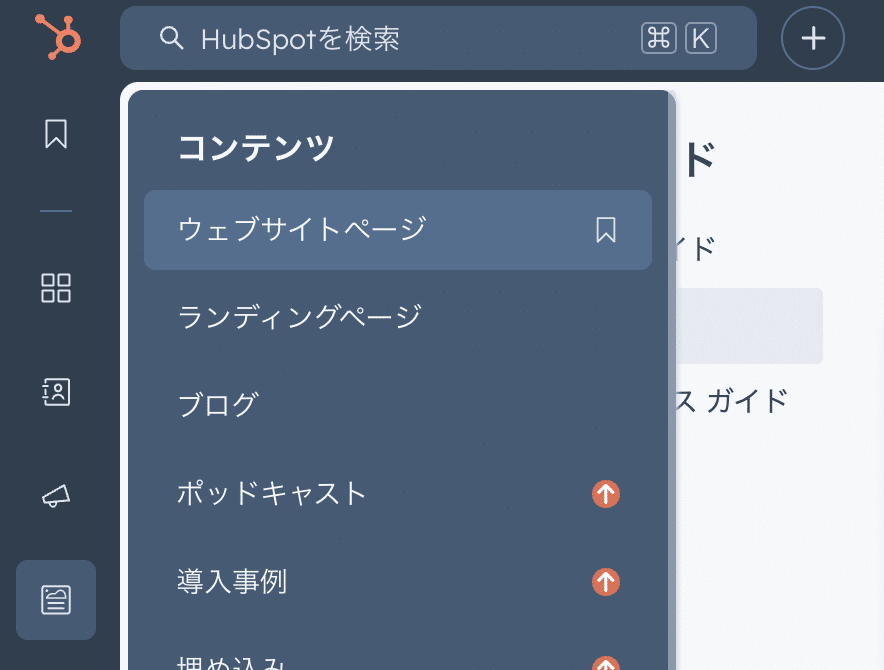
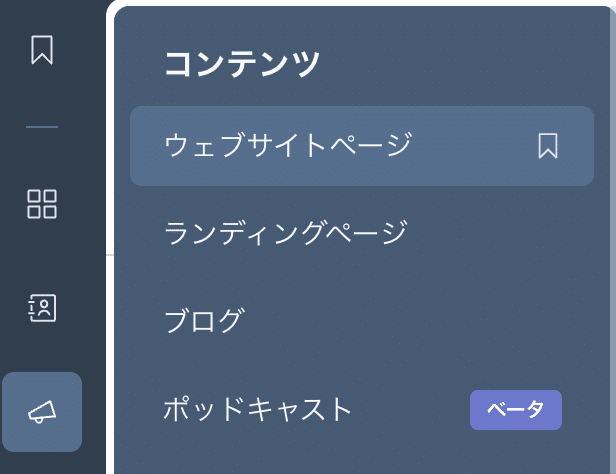
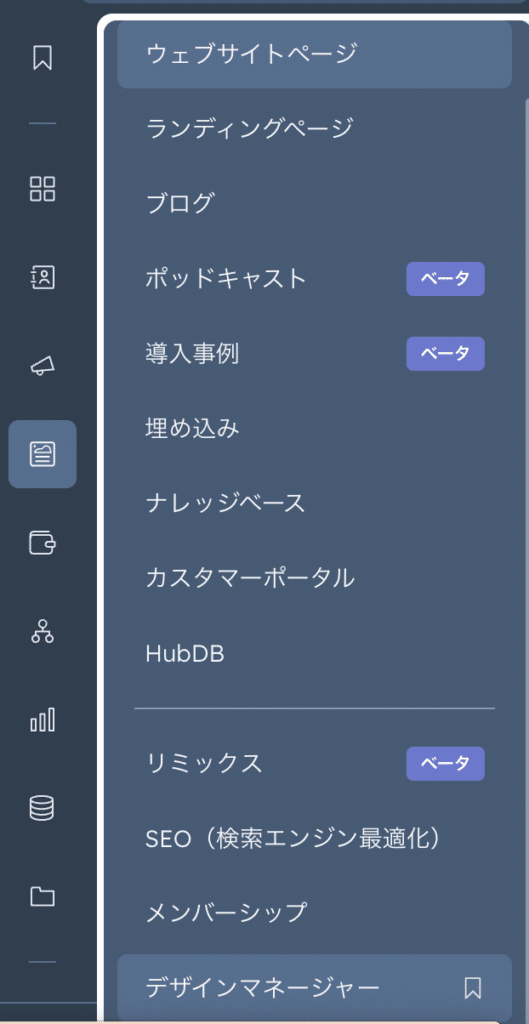
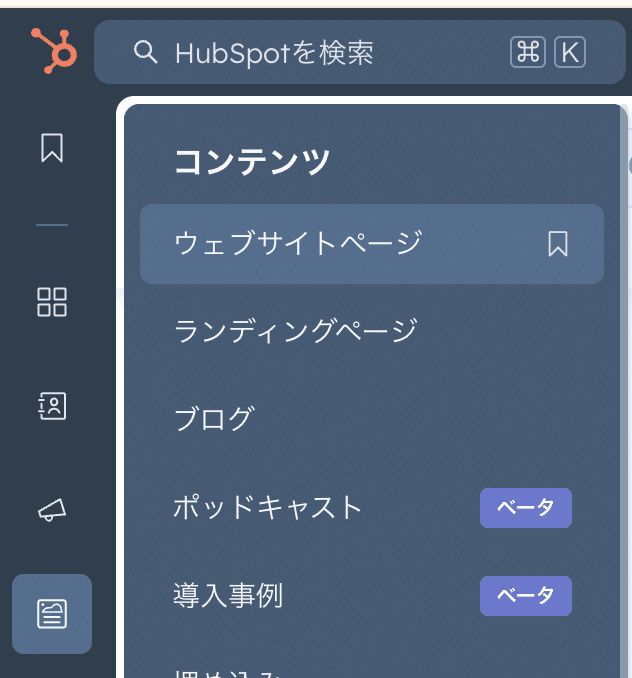
左サイドバーのコンテンツから、ウェブサイトページを選択してください。

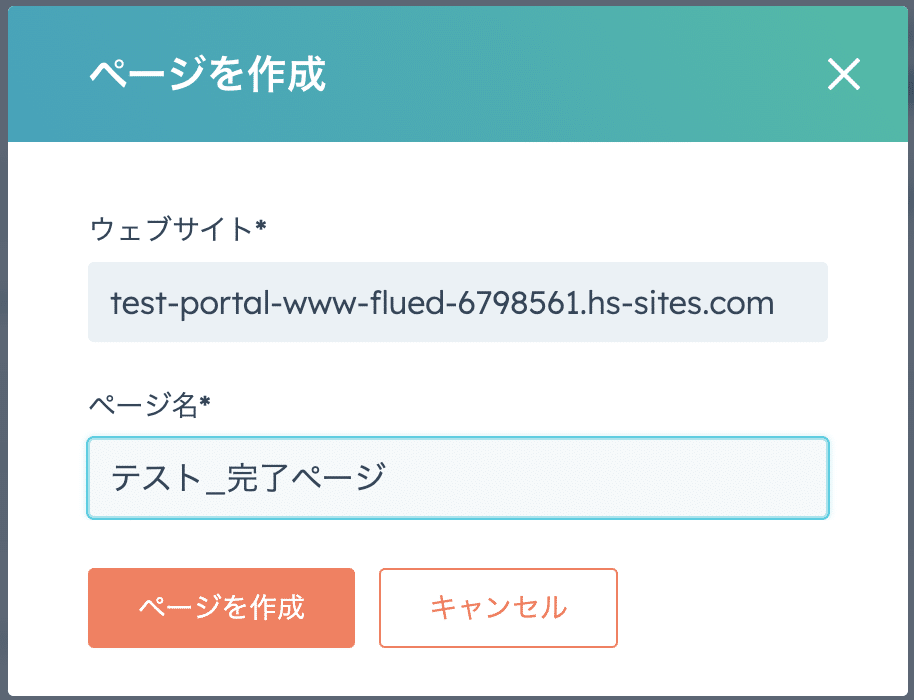
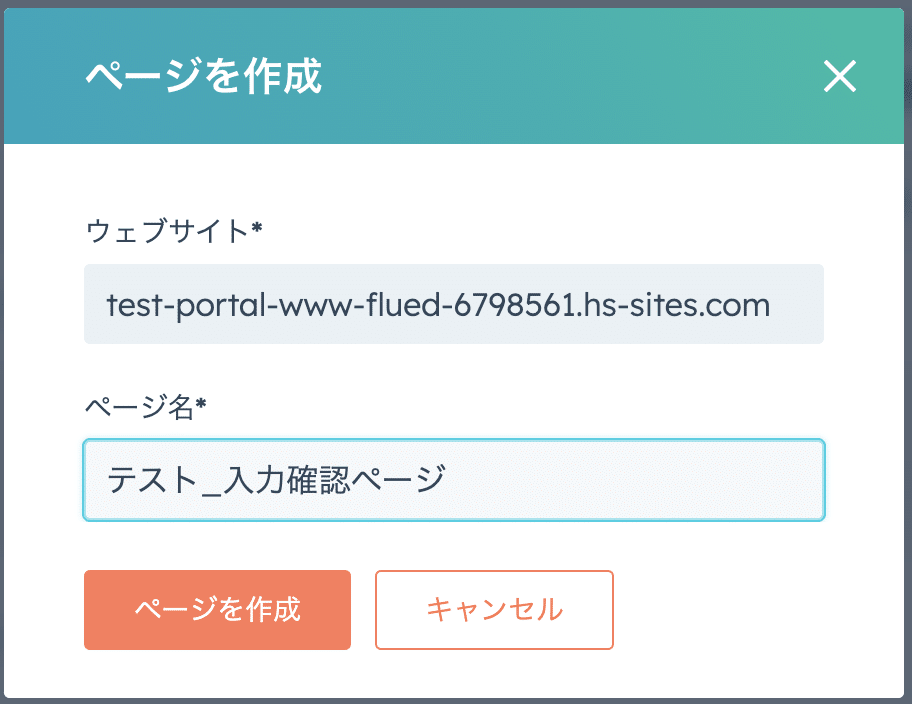
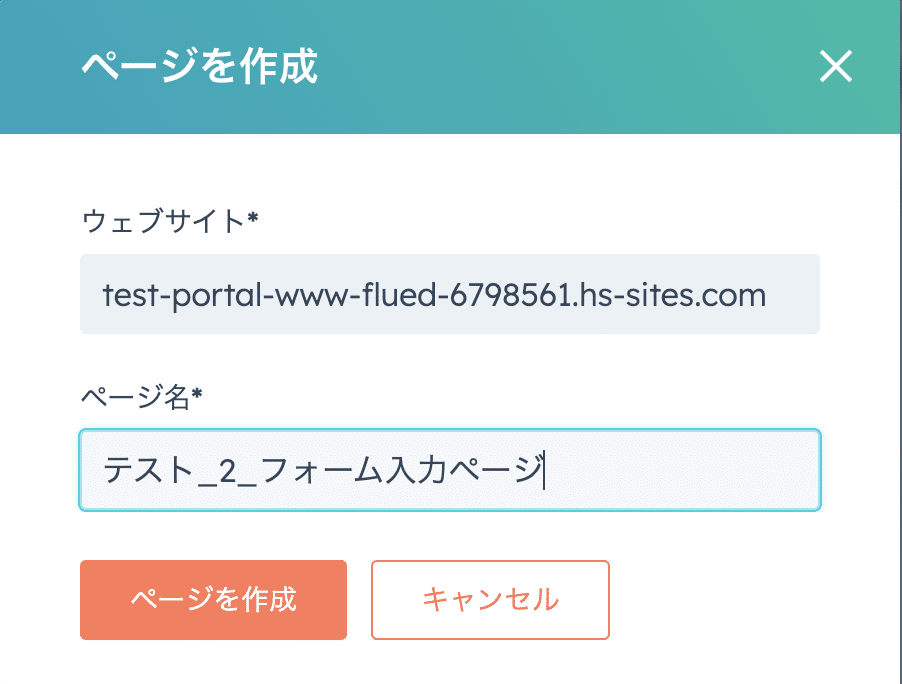
ウェブサイトページを新規作成し、名前をつけ、「ページを作成」をクリックします。

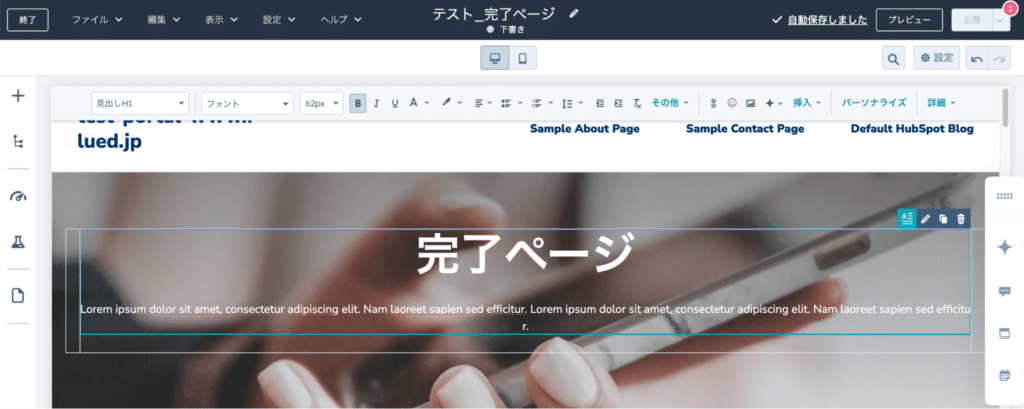
好きなテンプレートを選び、フォームの完了ページを作成します。

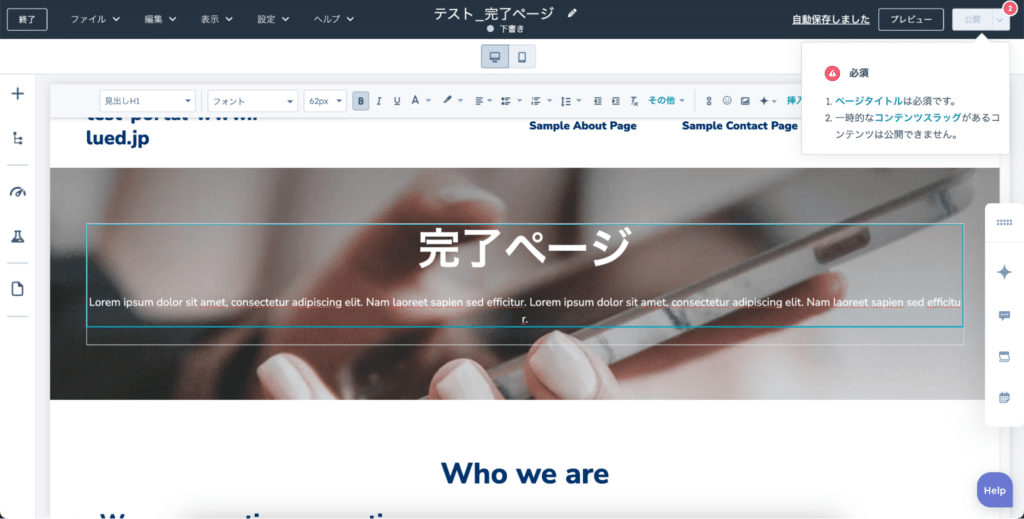
作成後、右上の「作成」ボタンに表示される吹き出しから、ページタイトルを設定します。

ページタイトルを入れたら、公開ボタンを押してください。
2.フォームの入力確認ページを作成する
次に、完了画面の1つ手前に当たる、フォームの入力確認ページを作成します。
まずはフォームを作成し、フォームをWebページへ埋め込むという流れです。
- 入力確認ページ用フォームの作成作業
- 入力確認ページの作成作業
入力確認ページ用フォームの作成作業

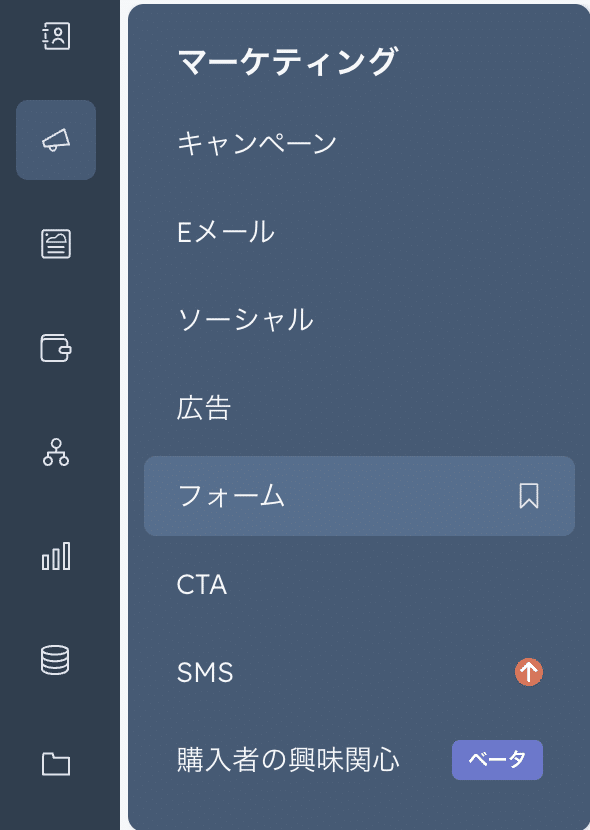
左サイドバーのマーケティングからフォームを選択し、「フォームを作成ボタン」を押してください。

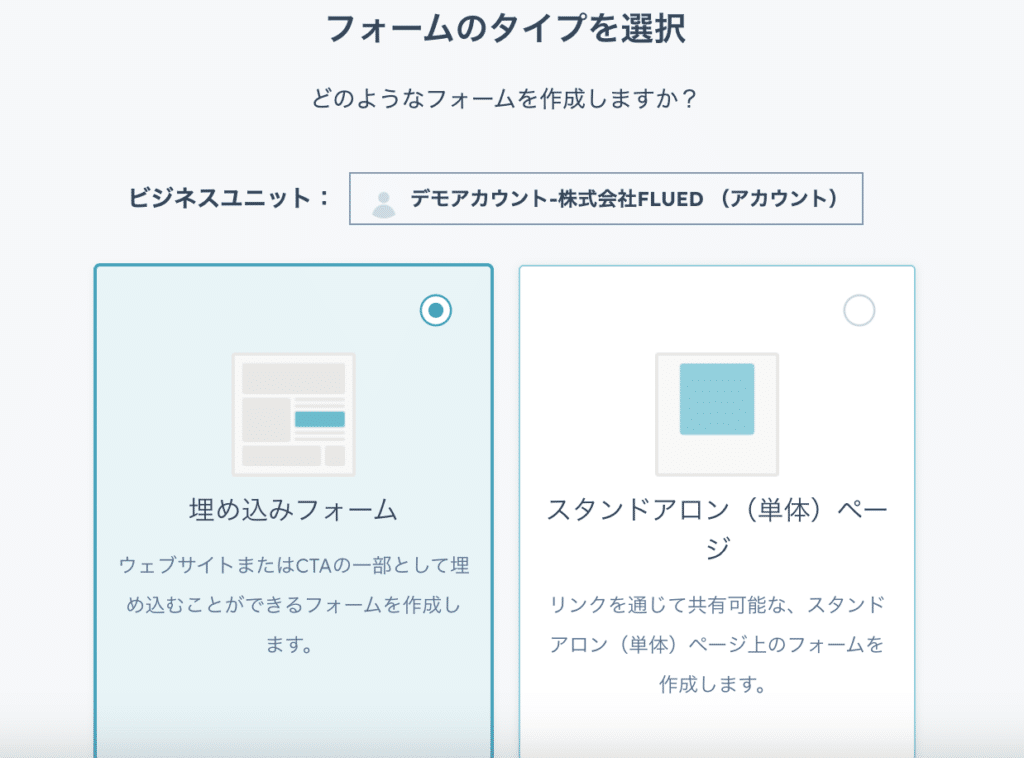
埋め込みフォームをクリックします。

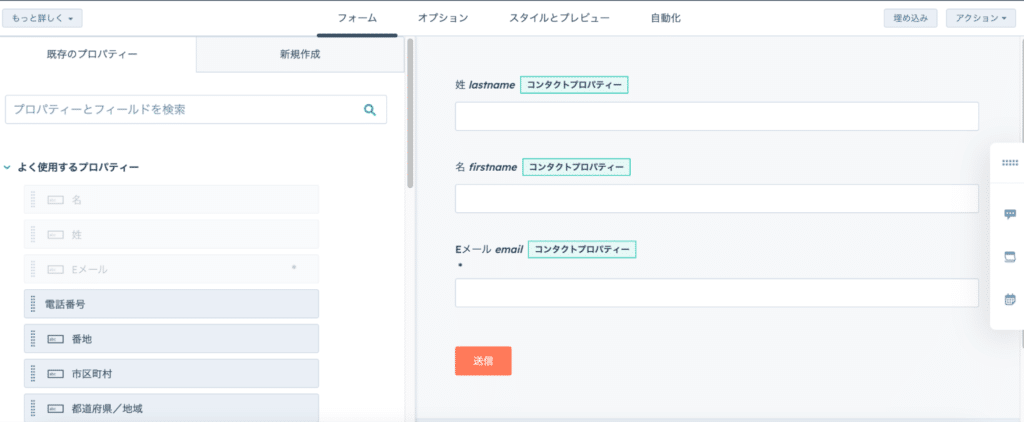
テンプレートを選択する画面から「お問い合わせ」を選び、「開始」をクリックします。フォーム項目を作成する画面に遷移するため、掲載したい項目を選択してください。
この画面では、姓・名・Eメールの3つを掲載項目として選択しています。

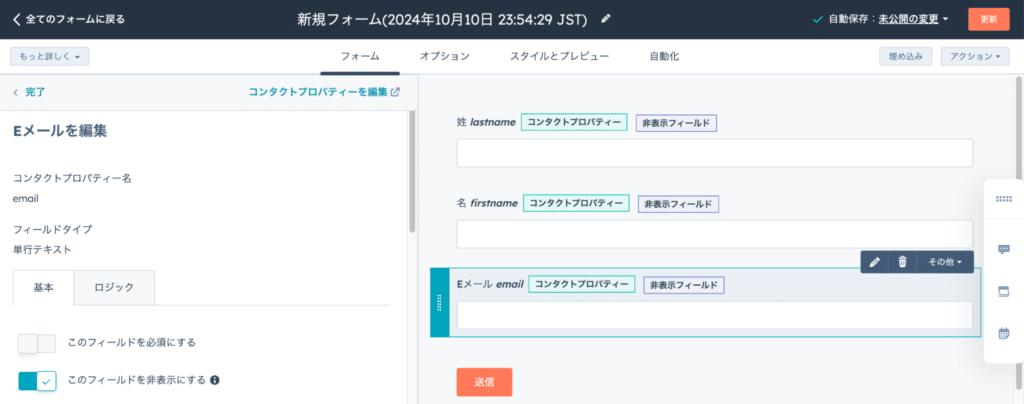
各フォームの項目をクリックして、「このフィールドを必須にする」をオフに、「このフィールドを非表示にする」をオンにしてください。
もし非表示にしないと、確認画面で入力欄と入力内容の両方が表示されてしまい、見た目が重複して分かりにくくなります。
名前を設定し、右上の更新、公開を押して完了です。
入力確認ページの作成作業

再び、コンテンツからウェブサイトページへ戻り、入力確認ページを作成します。

完了ページと同様の手順でページ名をつけ、入力確認ページを作成してください。

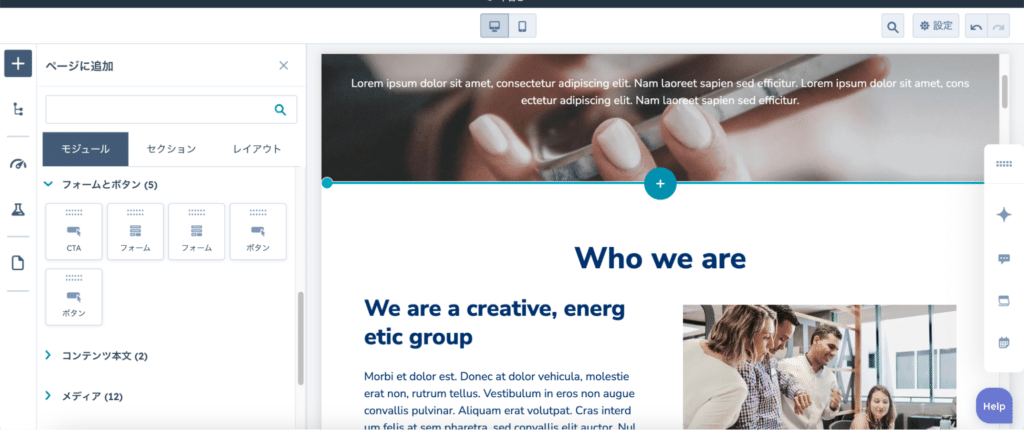
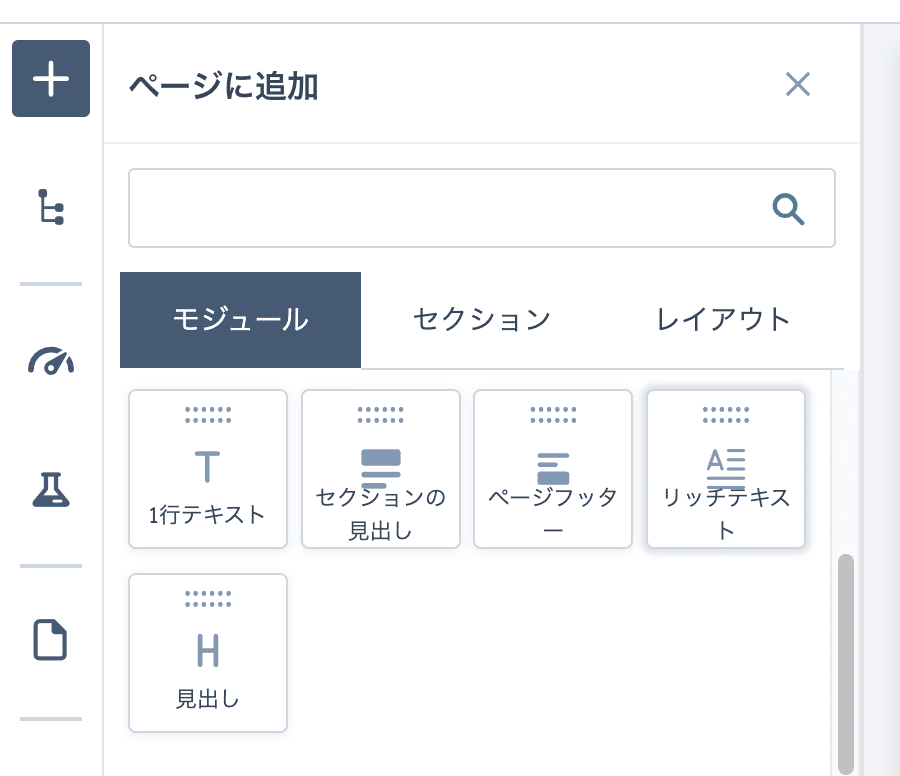
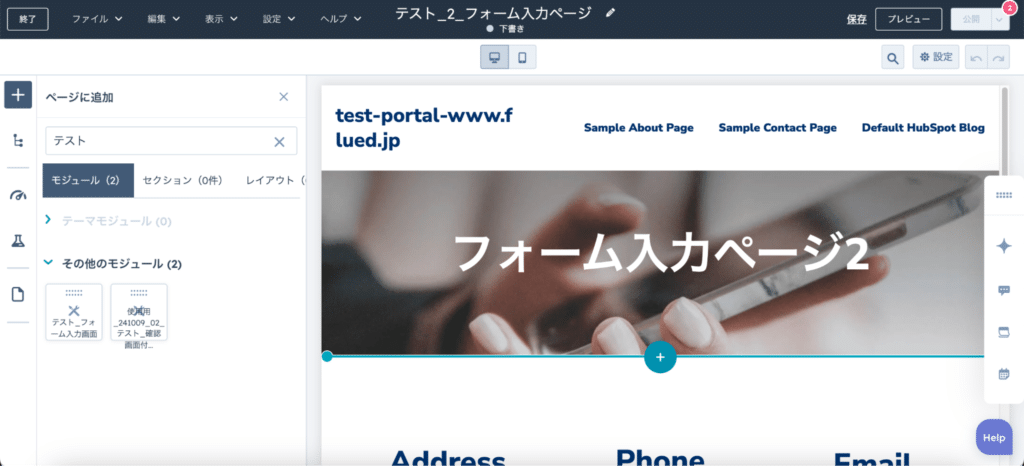
ページ上の「+」をクリックし、左側のモジュール内から「フォーム」を画面上へドラッグ&ドロップします。

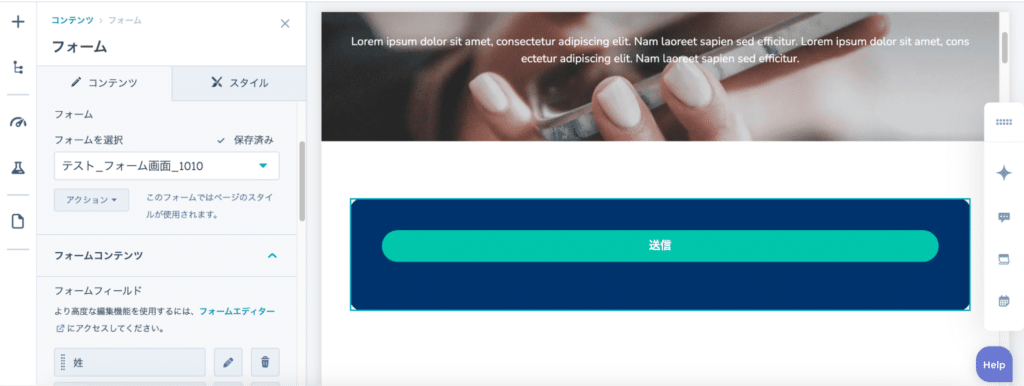
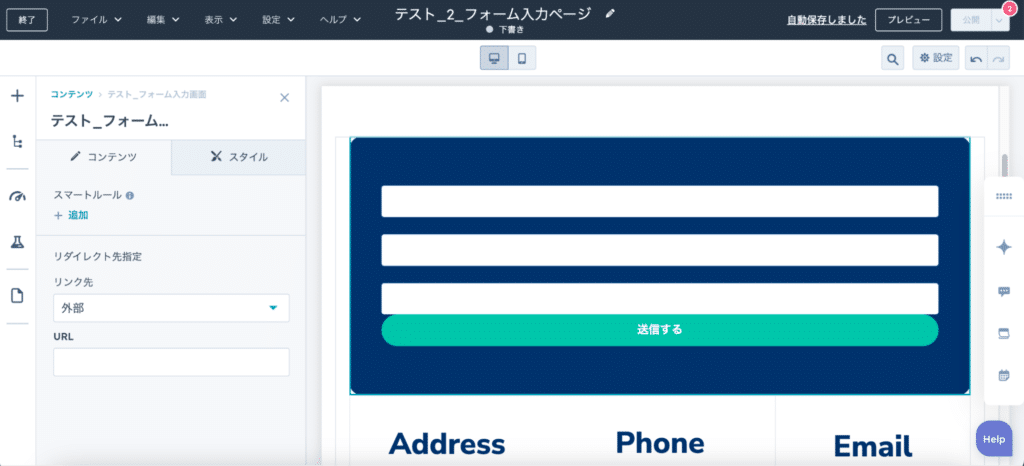
「フォームを選択」にて、先ほど作成したフォームを選択します。送信ボタンだけが表示される状態になりますが、このままで問題ありません。

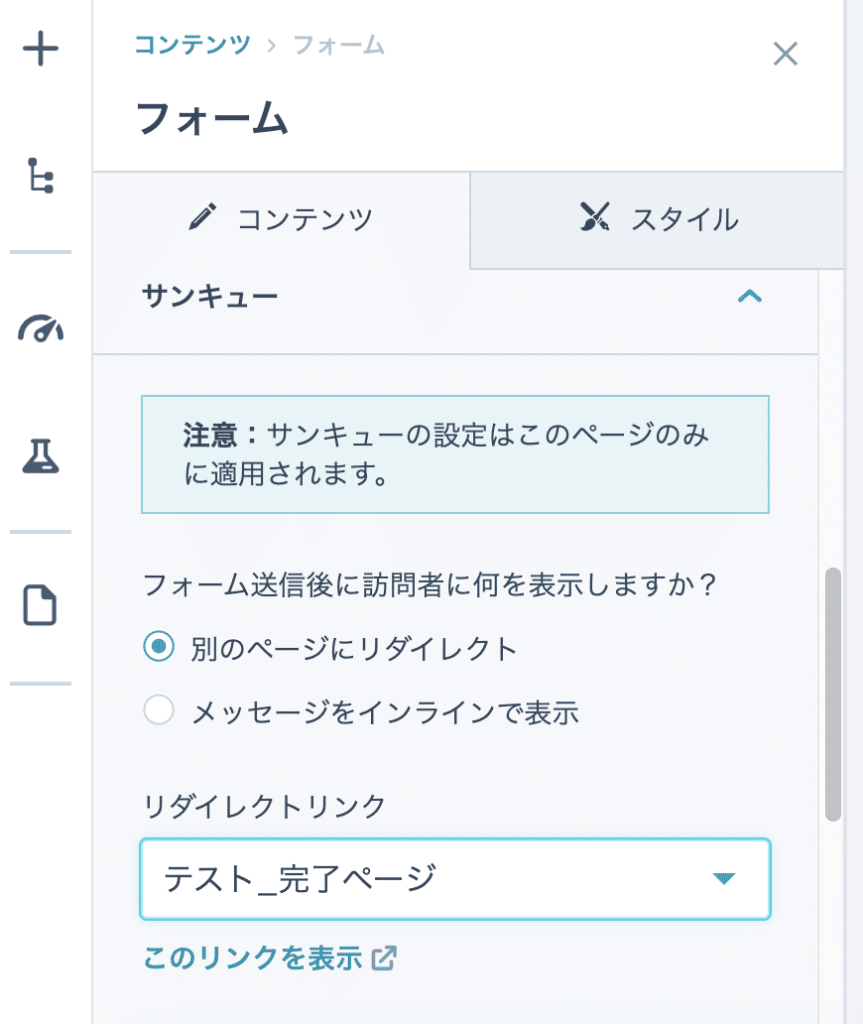
左サイドの「サンキュータブ」の設定を行います。「別ページにリダイレクト」のボタンを選択し、リダイレクトリンクに、先ほど作成した完了ページを設定してください。
すると、入力確認ページから完了ページへ遷移する状態になります。

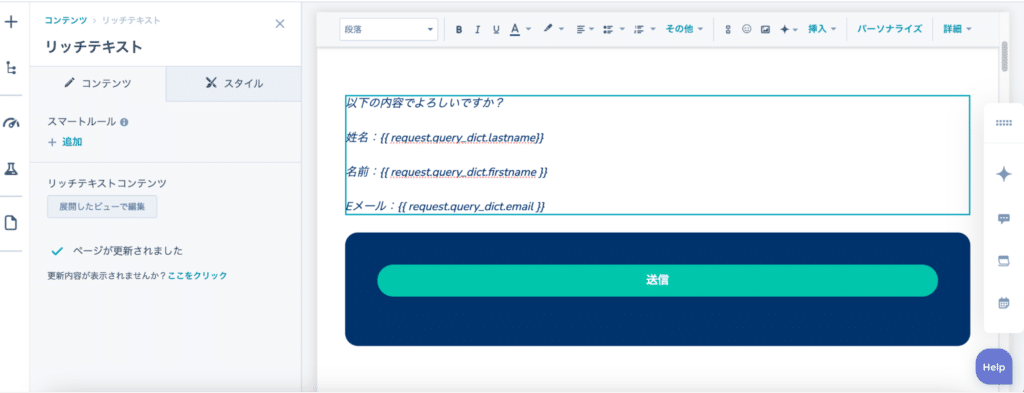
フォーム送信ボタンの上あたりに、リッチテキストブロックを追加します。
ページ上の「+」をクリックし、左側のモジュール内から「リッチテキスト」を画面上へドラッグ&ドロップすれば大丈夫です。

以下の内容をリッチテキスト枠に記載してください。こちらは、フォームにてユーザーに入力させたい内容です。
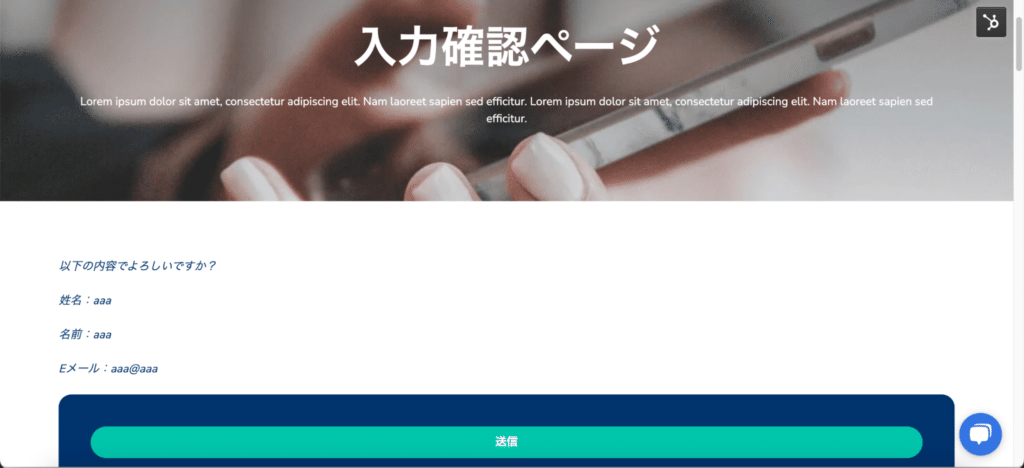
以下の内容でよろしいですか?
姓名:{{ request.query_dict.lastname}}
名前:{{ request.query_dict.firstname }}
Eメール:{{ request.query_dict.email }}右上からページタイトルを入力の上、公開して完了です。
3.フォーム入力画面を作成する
次に、フォーム入力画面を作成します。
ここでは、デザインマネージャーとウェブサイトページのそれぞれで作業が必要です。
- デザインマネージャーでの作成作業
- ウェブサイトページでの作成作業
デザインマネージャーでの作成作業

コンテンツから、デザインマネージャーを選択してください。

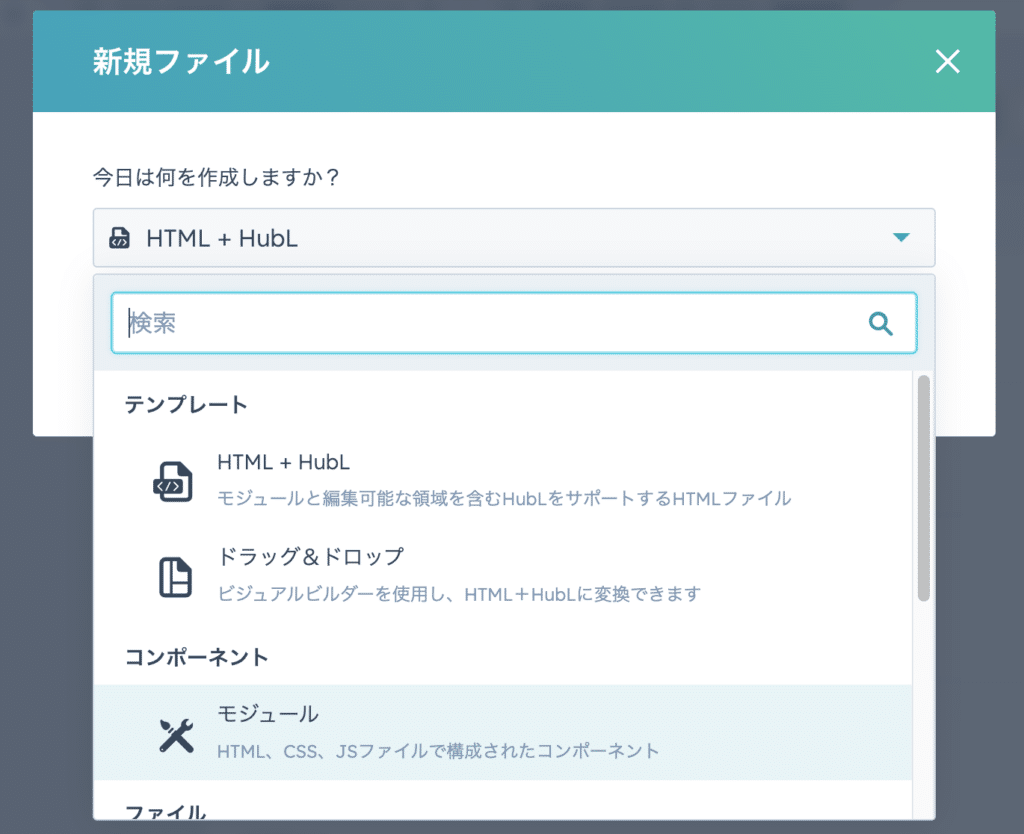
作成画面にて、上から3番目にあるモジュールをクリックします。

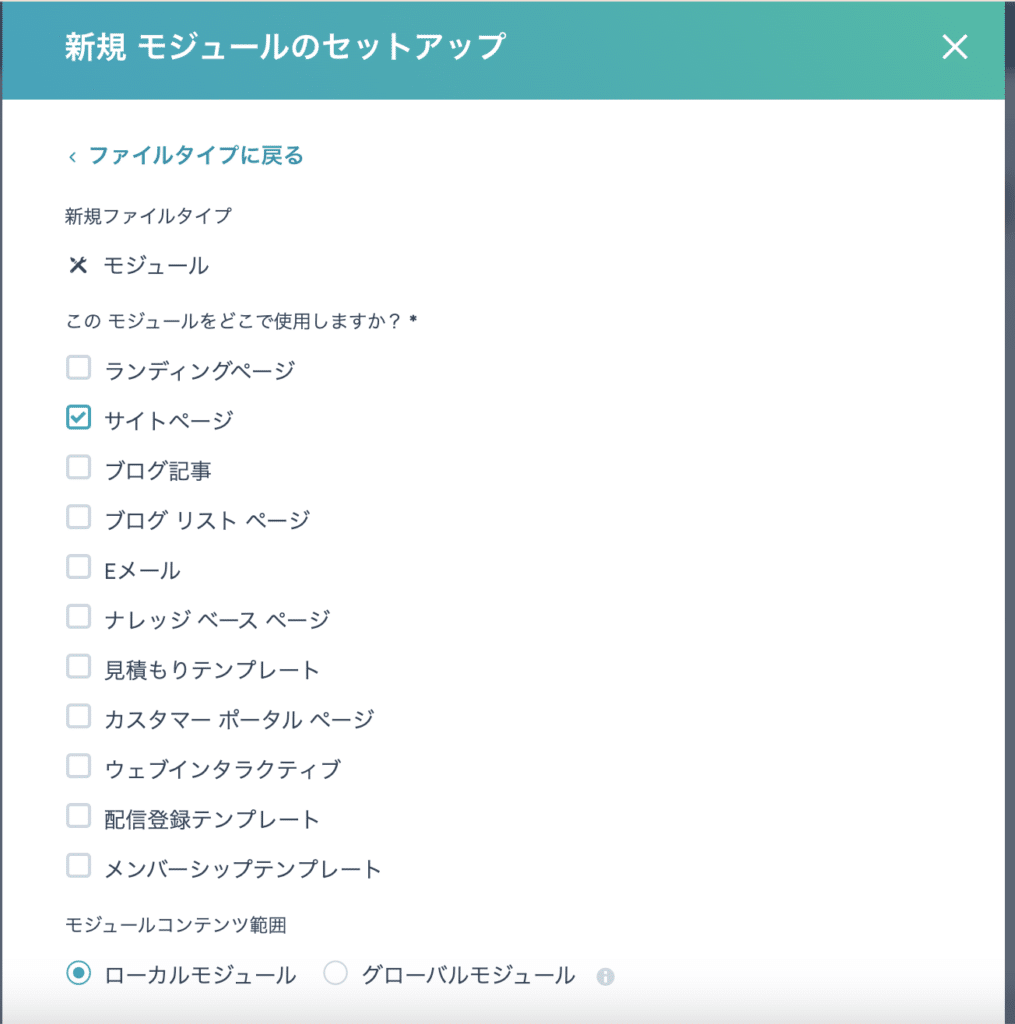
「このモジュールをどこで使用しますか?」の項目で「サイトページ」を選択します。「モジュールコンテンツ範囲」では「ローカルモジュール」を押下してください。
2点が完了したら、ページ名をつけて作成ボタンをクリックし、セットアップを完了させます。

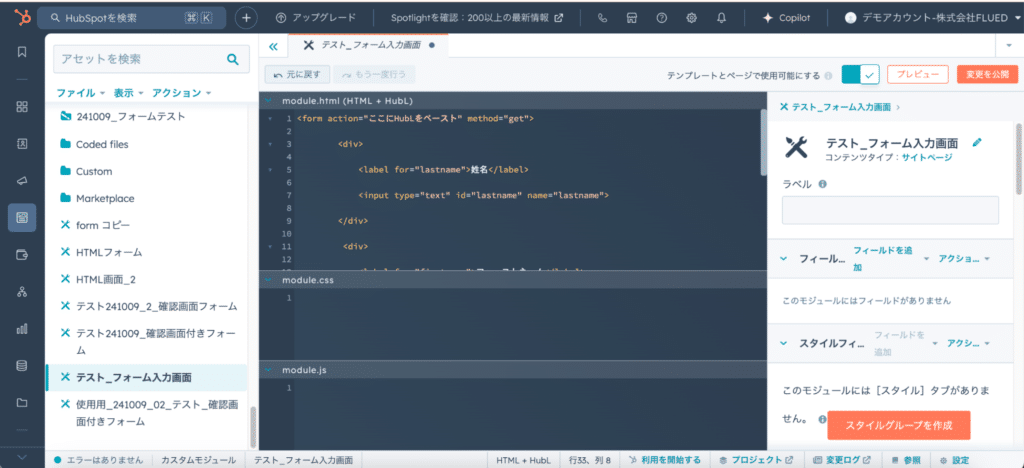
module.html(HTML+HubL)の欄に、HubSpot公式サイトで紹介されている下記コードをペーストします。
<form action="ここにHubLをペースト" method="get">
<div>
<label for="lastname">姓名</label>
<input type="text" id="lastname" name="lastname">
</div>
<div>
<label for="firstname">ファーストネーム</label>
<input type="text" id="firstname" name="firstname">
</div>
<div>
<label for="email">Eメール</label>
<input type="text" id="email" name="email">
</div>
<input type="submit" value="送信する">
</form>引用元:HubSpotでフォーム確認画面を実装する方法|HubSpotコミュニティ

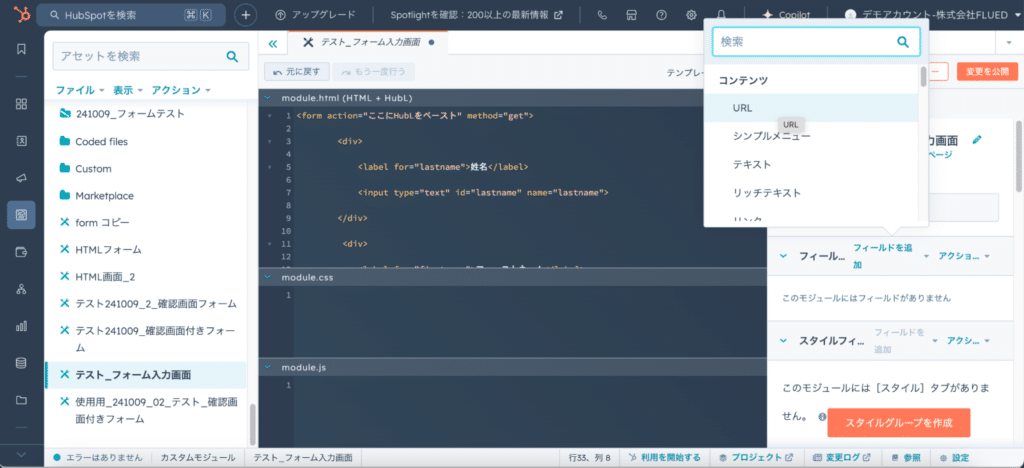
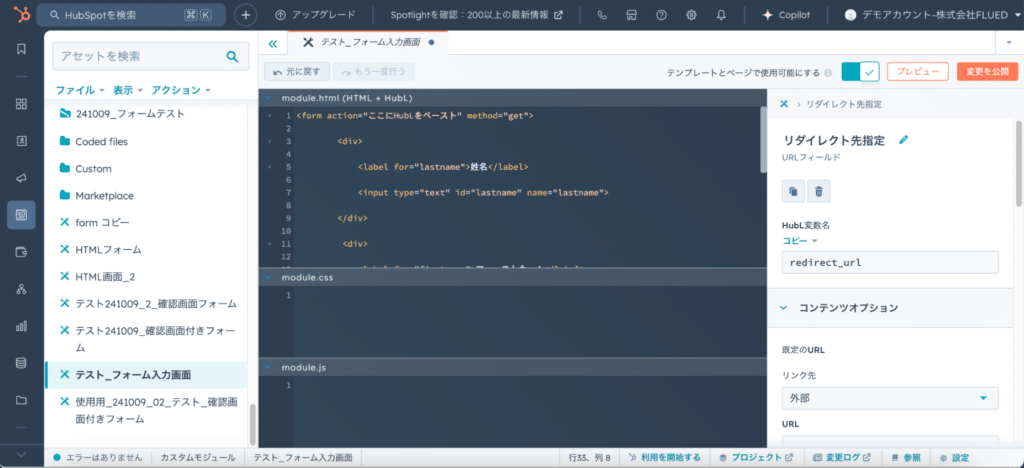
「フィールドを追加」の中から、コンテンツ>URLを選択します。

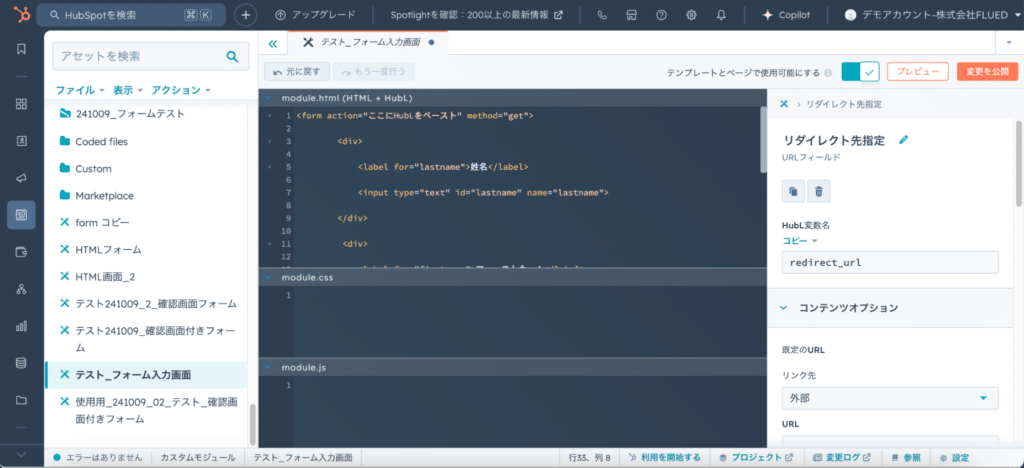
フィールドの名前に「リダイレクト先指定」と入力し、HubL変数名には「redirect_url」と入力してください。

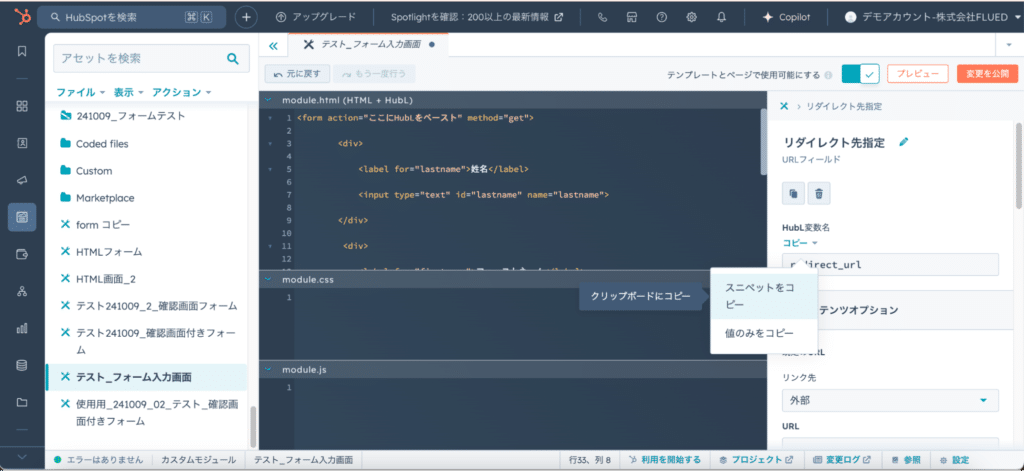
HubL変数名の下にあるコピーから、「スニペットをコピー」をクリックします。

1行目の<form action=”ここにHubLをペースト” method=”get”>の「ここにHubLをペースト」部分へ、先ほどコピーしたコードをペーストしましょう。
なお、確認画面が付いたフォームなので、送信ボタンを押すと最終確認画面に遷移することになります。
そのため、29行目にある送信ボタンの文言( <input type=”submit” value=”送信する”>)を「入力内容を確認する」などにしておくのがおすすめです。
設定が完了したら、「変更を公開」をクリックしてください。
ウェブサイトページでの作成作業

再び、コンテンツ>ウェブサイトページに戻ります。

ページ名をつけ、ページを作成してください。

ページ上で「+」ボタンを押し、モジュール画面を出します。
先ほどデザインマネージャーで作成したモジュール名を検索窓に入力します。検索結果の中から、該当するものを選択してください。

すると、先ほど作成したフォームが挿入されます。

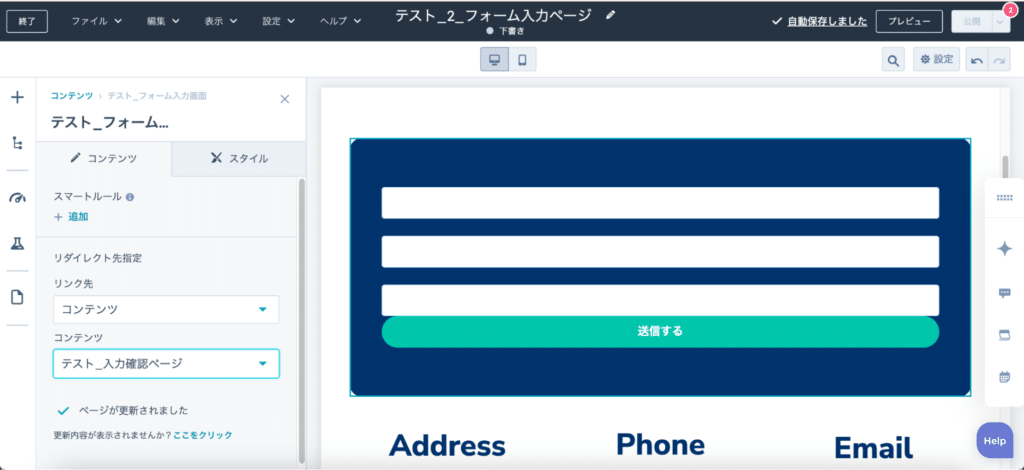
リダイレクト先の設定を行います。リンク先を「コンテンツ」にし、コンテンツには先ほど作成した入力確認ページを選択してください。
4.入力確認画面付きフォームの完成後に確認する

1〜3の作業をしたら、入力確認画面付きのフォームが完成します。
画面右上にある「設定」ボタンから、公開URLの取得が可能です。公開URLをブラウザで開き、フォームに情報を入力し、確認ボタンをクリックしてみてください。

このように、入力確認ページが表示されるようになったら実装完了です。
専門の知識がなくともフォーム入力確認画面の実装は可能です。
多少工数のかかる作業ではありますが、非エンジニアの方でも挑戦できる内容なので、ぜひお試しください。
HubSpotのフォーム確認画面を作成し、より利便性の高いフォームを目指そう

今回解説した手順で、HubSpotのフォームに入力確認画面を実装できます。
- ユーザーの誤入力・入力漏れを防げる
- ユーザーの不安を軽減する効果がある
このようなメリットが期待できるため、フォーム確認画面の設定をおすすめします。
HubSpotには、日頃のマーケティング施策を支援し、より良くするための機能が多数備わっています。
しかし、HubSpotの機能が多岐にわたりすぎていて、把握していない機能が多々あるのが現状ではないでしょうか。
HubSpotを導入してはいるものの、まだ使いこなせていないと感じるなら、下記のボタンよりHubSpotの無料相談会にご参加ください。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する

 2024.10.30
2024.10.30 2024.10.30
2024.10.30