
コンテンツ目次
HubSpotの有料フォーム「Slide-In CTA PopUp」とは?

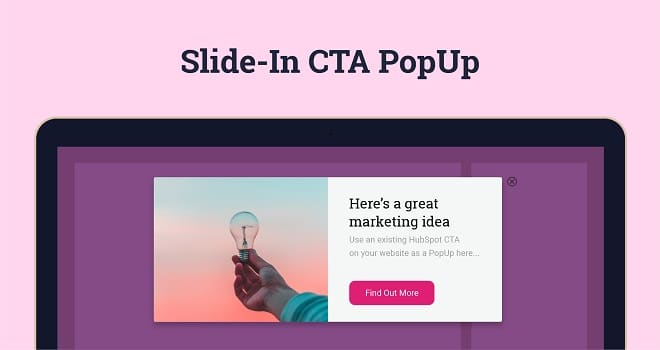
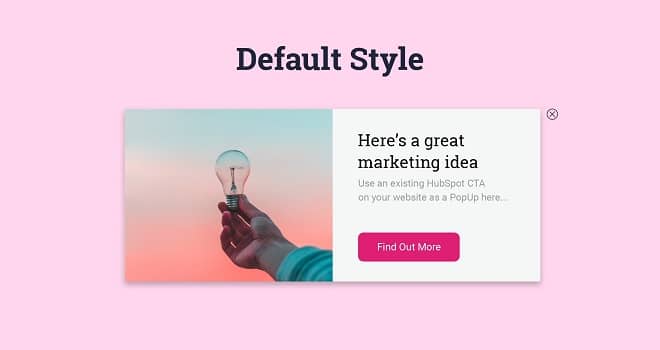
HubSpotの「Slide-In CTA PopUp」とは、HubSpotのアセットマーケットプレイスで追加購入できるCTAモジュールのことです。きれいなポップアップフォームを作成したり、好きな位置にCTAを設置したりできます。
なお、HubSpotのアセットマーケットプレイスとは、HubSpotへ追加できるテンプレートやモジュールなどを提供・販売している場所のことです。
HubSpotではデフォルトの設定でも、問い合わせにつなげるためのフレーズやボタンである「CTA」を設定することは可能。一方で「Slide-In CTA PopUp」を活用することで、時間をかけずにおしゃれなデザインで作成できるのが魅力です。
「HubSpotのデフォルト状態でCTAを作成しているけれども、なかなかいいデザインにならない…」「HTMLやCSSに関する知識があまりない…」といった方におすすめです。
Slide-In CTA PopUpの価格は25ドル。気になる方は、以下のリンクから詳細を確認できます。
https://marketplace.hubspot.com/products/ighten-ic/slide-in-cta-popup
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
Slide-In CTA PopUpを用いたカスタマイズ方法

ここでは、Slide-In CTA PopUpのデザインや、表示方法に関するカスタマイズの方法をご紹介します。
モジュールのセットアップを行う
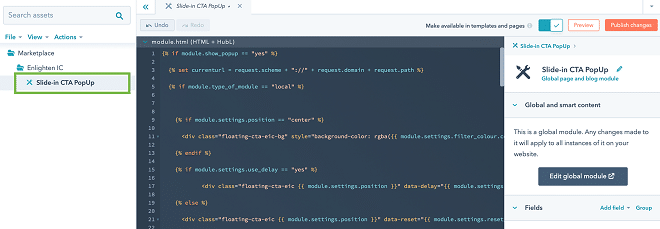
HubSpotのアセットマーケットプレイスでの購入後にまず行うことは、モジュールのセットアップです。最初に、「マーケティング」タブ→「ファイルとテンプレート」→「デザインマネージャー」の順に選択しましょう。

左サイドバーに「マーケットプレイス」と書かれたフォルダーが出てくるので、一覧で表示されている「Slide-In CTA PopUp」をクリックしてください。
すると、右サイドバーに「グローバルモジュールを編集する」と書かれたボタンが出てきます。こちらをクリックして次のステップへ進みましょう。
デザインのカスタマイズを行う
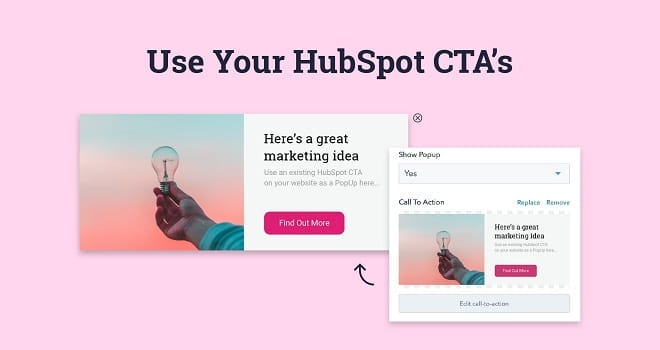
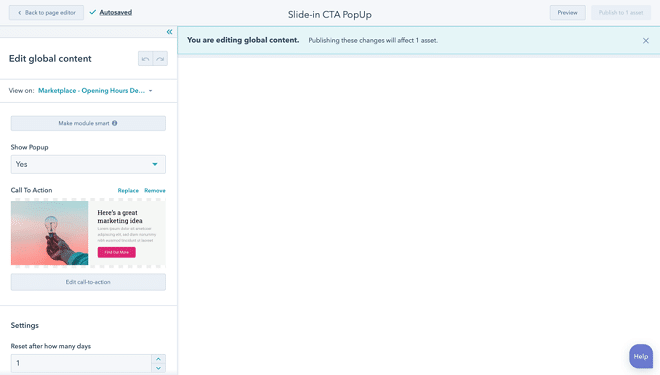
次に、Slide-In CTA PopUpのデザインカスタマイズを行います。上記の手順を踏むと、左サイドバーに下記のセットアップ項目が表示されます。

- モジュールのタイプ:グローバルモジュールとローカルモジュールの2種類から選択できる。
- ポップアップを表示:ポップアップフォームの表示の有無を設定できる。「はい」「いいえ」の2種類から選択可能。
- CTA:モジュールで呼び出したいアクションの種類を選択できる。
- 設定:パーソナライズ設定に役立つカスタム設定のオプションを以下から選択可能。
- 何日後にリセットしますか?:Slide-In CTA PopUpがユーザーの画面で一度表示された後、何日後に再表示するのかを設定できる。デフォルトでは2日間となっているが、任意の値を指定可能。
- 経過時間後に表示しますか?:一定の時間が経過したとともに、Slide-In CTA PopUpを表示する。ユーザーがスクロールなどのアクションを実行しないときなどに役立つ。
- スクロール値:ユーザーが一定量のピクセルをスクロールするとともにSlide-In CTA PopUpを表示する。10%の倍数でスクロール値を設定可能。
- 位置:Slide-In CTA PopUpの表示位置を設定できる。左上・左中央・左下・右上・右中央・右下・中央のいずれかを選択可能。
- Zインデックス:ウェブページ内にあるほかの要素よりもZインデックスの数値が低い場合に使用。デフォルトでは、「100000000」の数字が適用されており、ほかの要素がこれ以上に高い場合は数値を増やす。
- フィルタの色:「位置」のオプションで「中央」が設定されているときに表示される。表示されている場合は、ページフィルターの背景色を自由に設定できる。
- フィルターZインデックス:ウェブページにあるほかの要素よりも、フィルターのZインデックスの数値が低い場合に使用する。デフォルトでは「10000000」の数字が適用されており、ほかの要素がこれ以上に高い場合は数値を増やす。
- ボタンを閉じる色:ポップアップの閉じるボタンの色をお好みにカスタマイズできる。
なお「モジュールのタイプ」で説明した「グローバルモジュール」とは、設定を適用しているすべての場所に反映されるモジュールのことです。「ローカルモジュール」はその逆で、設定は個別にしか反映されません。
上記の項目を設定したあとは、次のセクションへ進みましょう。
モジュールが表示されるページの選択
次に、設定したモジュールがどのページで表示されるのかについての設定をします。デフォルトでは、設定がすべてのページへ反映されるようになっていますが、以下の方法でコントロールすることも可能です。
ホワイトリスト
ホワイトリストの設定では、承認したURL以外でのSlide-In CTA PopUpの表示をすべてOFFにできます。表示したいページよりも、表示したくないページの方が多い場合におすすめです。
ブラックリスト
ブラックリストの設定では、ブラックリストとして指定したURL以外のすべてのページで、Slide-In CTA PopUpを表示できます。ある特定のページを除いて、基本的にどのページでもCTA表示をONにしておきたい場合におすすめです。
もしサイトセクション全体でSlide-In CTA PopUpが表示されないように設定したい場合は、ワイルドカードを使いましょう。具体的には、サイトセクションの後に「*」のマークを付けることで可能になります。
たとえば、「https://example.com/news/service」というURLであったら、「https://example.com/news/ *」のように設定することで反映されます。「特定カテゴリに属するページだけ表示したくない」、といった場合に使用するのがベターです。
Slide-In CTA PopUpのセッティング方法

Slide-In CTA PopUpに関するひととおりの設定が終わったあとは、モジュールをウェブサイトへドッキングさせる必要があります。いくつかの方法がありますが、以下のやり方を採用すると簡単です。
- 「マーケティング」タブ→「ファイルとテンプレート」→「デザインツール」の順に選択します。
- 左サイドバーに「マーケットプレイス」と書かれたフォルダーが出てくるので、表示されている「Slide-In CTA PopUp」を右クリックしましょう。
- 「スニペットをコピー」を選択し、画面右上にある歯車アイコンを選択します。
- 左サイドバーにある「ウェブサイト」のドロップダウンメニューを開き、ページをクリックします。
- 「サイトフッターHTML」と書かれた欄へ、先ほどコピーしたスニペットを貼り付けます。
- 「保存する」のボタンをクリックすれば、指定したページ全体へSlide-In CTA PopUpの設定が反映されます。
Slide-In CTA PopUpをローカルモジュールにする方法

Slide-In CTA PopUpのカスタマイズ画面「モジュールのタイプ」で「ローカルモジュール」を選択した場合は、以下の方法で設定します。
- 「マーケティング」タブ→「ファイルとテンプレート」→「デザインマネージャー」を選択します。
- ローカルモジュールの追加対象であるページテンプレートをクリックします。
- 右サイドバーにある「+追加」のタブを選択し、Slide-In CTA PopUpの要素をヘッダー部分へドラッグします。
- Slide-In CTA PopUpのモジュールを選択し、右サイドバーにある「編集」タブをクリックします。
- 「詳細」のドロップダウンメニューから、「ローカルコピーを作成する」を選択します。
- ポップアップ表示画面が出てくるので、「コピーを作成する」をクリックします。
- クリック後、右サイドバーにある「デフォルトのコンテンツ」セクションまでスクロールし、「モジュールのタイプ」設定を「ローカル」にします。
- 「ポップアップを表示」の設定で「いいえ」を選択します。
- 右上にある「変更を公開する」のボタンをクリックします。
- 「マーケティング」タブ→「ウェブサイト」→「ウェブサイトページ」を選択し、ローカルモジュールを適用したいページの「編集」ボタンをクリックします。
- 左サイドバーにある「Slide-In CTA PopUp コピー」をクリックし、設定内容を編集します。
ローカルモジュールとして設定する際は、少し複雑なステップを踏む必要があるので、注意しながら行いましょう。
HubSpotのSlide-In CTA PopUpをカスタマイズして、おしゃれなフォームを作成しよう

この記事では、HubSpotの有料フォームモジュール「Slide-In CTA PopUp」のカスタマイズ方法についてご紹介しました。
設定する際は、グローバルモジュールでページ全体へ適用したいのか、それともローカルモジュールで個別ページだけへ適用したいのかを明確にすることが大切です。ぜひこの記事を参考に、おしゃれなCTAを作成してみてください。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する

 2021.02.02
2021.02.02 2023.06.07
2023.06.07