コンテンツ目次
HubSpotのポップアップフォームとは

ポップアップフォームとは、Webページの最前面に表示できるフォームのことです。Webページにあるほかのコンテンツよりも目立たせて表示できるため、より多くの成果を期待できます。
HubSpotのポップアップフォーム作成機能では、上から降りてくるように表示したり、左下や右下から表示したりすることが可能です。また、カラーやテキストを自由に指定できるので、より自社に合った設定を行えます。
HubSpotのポップアップフォームは、フォーム送信前の「コールアウト」、フォーム内容を入力できる「フォーム」、そしてフォーム送信後に表示される「サンキュー」の3つに分かれているのが特徴です。それぞれで適切な設定を行うことで、自社の望んでいる方向へ顧客を誘導できます。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する
HubSpotでポップアップフォームのデザインを設定する方法
ここでは、HubSpotでポップアップフォームのデザインを設定する方法についてご紹介します。
ポップアップフォームの作成画面へ移動する
まず、HubSpotのポップアップフォームを作成するための画面へ移動します。
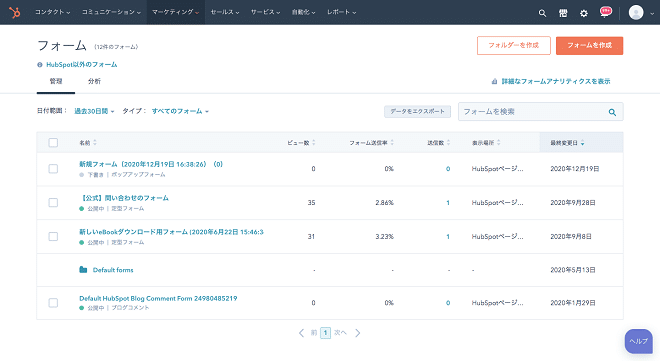
StarterまたはFreeアカウントを所有している方は、「マーケティング」タブ→「フォーム」を選択してください。ProfessionalもしくはEnterpriseアカウントを所有している方は、「マーケティング」→「リードの獲得」→「フォーム」をクリックしましょう。

フォームの管理画面が出てくるので、右上の「フォームを作成」をクリックしてください。次に、左にあるサイドバーの「ポップアップフォーム」を選択しましょう。
選択後、右上の「次へ」をクリックしてください。もし、ポップアップフォームの名前を設定したいときは、上にある鉛筆のアイコンをクリックして設定します。
ポップアップフォームの種類を選択する

次に、作成したいポップアップフォームのタイプを選択します。選択できるのは主に5種類ありますが、そのなかでポップアップフォームとして選択できるのは3種類です。
- ポップアップボックス:ページの中心にポップアップボックスとして表示。
- ドロップダウンバナー:画面の上部からドロップダウンするフォームを表示。
- スライドインボックス(左・右):画面の左下あるいは右下からフォームを表示。
好みのポップアップフォームを選択したら「次へ」を選択しましょう。
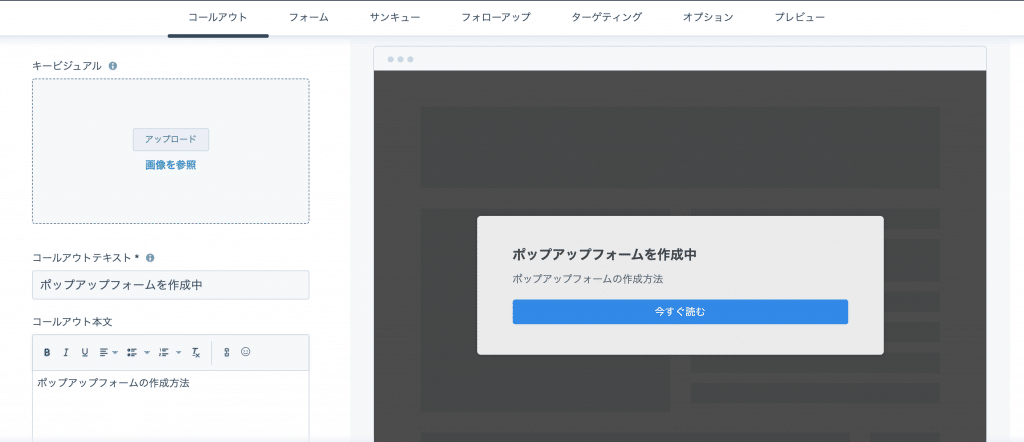
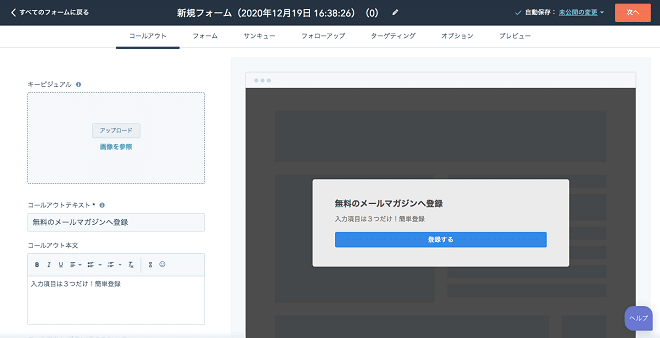
コールアウトを設定する

フォームタイプの選択が完了したら、次にコールアウトタブで顧客の興味を引き付ける文章を追加します。上記画像にある各設定項目の詳細は以下です。
- キービジュアル:コールアウトとフォームで表示するサムネイル画像。ポップアップボックスを選択したときのみに表示される。
- コールアウトテキスト:コールアウトの一番上で表示する文章。
- コールアウト本文:コールアウトの詳細情報。任意で入力できる。

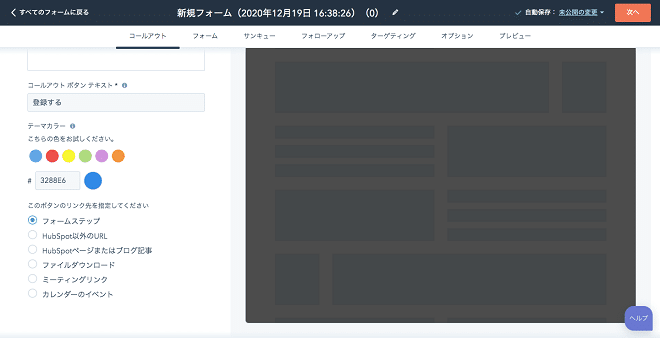
- コールアウトボタンテキスト:コールアウトフォームのボタンに入力する文章。
- テーマカラー:コールアウトフォームの中心となる色。既定の色のほか、16進数の値で入力できる。
- このボタンのリンク先を指定してください:フォームボタンをクリックした後に遷移するページ。
色や文章などは、右側のプレビュー画面を見ながら直感的に設定できるので便利です。コールアウトの設定内容に問題なければ、「次へ」を選択しましょう。
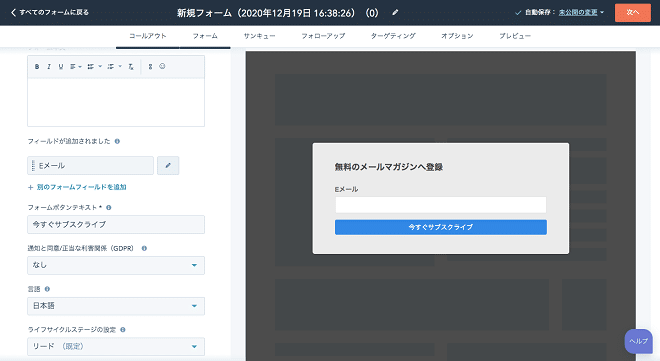
詳細内容を設定する

次に、ポップアップフォームボタンを押した後に表示される内容を設定します。フォームタブで設定できる内容の詳細は以下です。
- フォーム本文:サービスの価値やメリットなどを自由に入力できる文章。
- フィールドが追加されました:ユーザーへ入力してほしいフィールドのタイプ。規定ではEメールフィールドが含まれている。
- フォームボタンテキスト:フォームボタンで表示するテキスト。
- 通知および同意/正当な利害関係(GDPR):ポップアップフォームの通知・同意のオプションを設定できる。GDRPの設定が有効になっている場合のみ可能。
- 言語:フォームで適用する言語。ラベル・GDRPのメッセージ・エラーメッセージに適用される。
- ライフサイクルステージの設定:ポップアップフォームを送信するライフサイクルの対象。
- CAPTCHA:スパム対策を行える「CAPCHA」の有無。
上記設定の内容に問題なければ、「次へ」を選択しましょう。
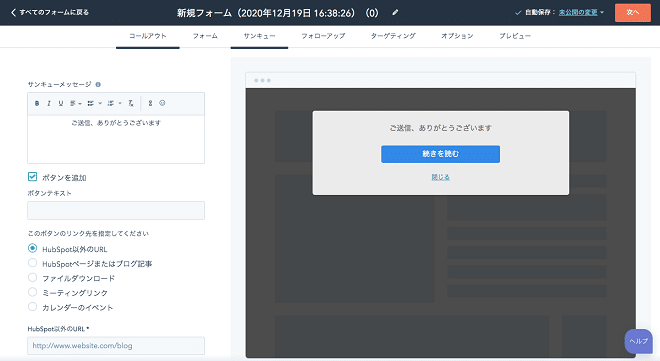
サンキューメッセージを作成する

ここでは、ユーザーがポップアップフォームを送信した直後に表示するメッセージを設定します。サンキューメッセージから、自社の資料をダウンロードさせたり、特定のウェブページへ遷移させたりできます。
サンキューメッセージで設定できる内容の詳細は以下です。
- ボタンを追加:サンキューメッセージで表示するリンクボタン。
- ボタンテキスト:サンキューメッセージのボタンで表示するテキスト。
- このボタンのリンク先を指定してください:ボタンで設定できるリンク先。
設定内容に問題なければ、「次へ」を選択しましょう。
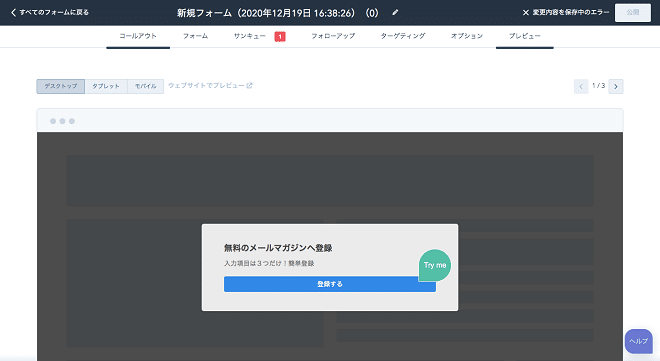
プレビューで確認して公開する

次に、プレビューで確認して公開する方法についてご紹介します。なお、ポップアップフォームの設定タブに「フォローアップ」「ターゲティング」「オプション」がありますが、今回はポップアップフォームのデザイン設定についての解説なので、説明を省きます。
「プレビュー」タブでは、ポップアップフォームが実際にどのように表示されるのかを確認可能です。モバイルやタブレットなど、種類の違うデバイスの表示を確認したい場合は、左上の「デスクトップ」「タブレット」「モバイル」のボタンを選択してください。
各段階での表示を確認したいときは、右上にある左右の矢印をクリックしましょう。プレビュー内容に問題なければ、右上にある「公開」ボタンを押してください。
【番外編】HubSpotで通常フォームのデザインを設定する方法

上記では、HubSpotでポップアップフォームのデザインを設定する方法について解説しました。ここでは番外編として、通常のフォームデザインを設定する方法についてご紹介します。
HubSpot上の全体的なフォームを設定する
すでに作成したフォームがHubSpot上にある場合は、以下の手順でデザインを設定できます。
まず、「マーケティング」タブ→「ウェブサイト」→「ランディングページ」または「ウェブサイトページ」へ移動します。設定したいページにある「編集」をクリックしてください。
ページエディター画面が表示されるので、「フォームモジュール」をクリックし、左上にある「スタイル」タブをクリックします。「モージュール」「フィールド」「ボタン」の3つのタブがさらに表示されるので、設定したい要素を選択しましょう。
それぞれにある各要素を設定して、「変更を適用」をクリックすると、変更が完了します。最後に、「公開」もしくは「更新」をクリックすれば、ウェブページへの公開が完了です。
外部ページで埋め込まれたフォームを設定する
もし、外部ページへ埋め込まれている個別のフォームを編集したい場合は、別の方法で設定する必要があります。複数の方法がありますが、以下ではCSSの知識を必要とせずに行うやり方を解説します。
まず、「マーケティング」タブ→「リードの獲得」→「フォーム」を選択しましょう。該当するフォームの名前をクリックし、エディター画面で「スタイルとプレビュー」タブを選択します。
左にある「テーマ」のセクション内にある、「以前のテーマをそのまま使用」のチェックをオフにします。4種類のフォームスタイルが並べられているので、好みのデザインを選択しましょう。
以上でフォームのテーマ設定が完了です。
Marketing Hubの有料プランにおける設定
もし、Marketing HubのStarter/Basic/Professional/Enterpriseのいずれかのプランに加入していれば、埋め込みフォームのテーマだけでなく、スタイルの設定も行えます。以下で、Marketing Hubの有料プランで、埋め込みフォームのスタイル設定を行う方法について解説します。
さきほどのフォームエディター画面にある「スタイルとプレビュー」タブから、「>スタイル」のセクションをクリックしましょう。具体的に設定できる内容は以下です。
- フォームフィールドの幅
- フォントファミリ
- フォントサイズ
- フォントの色
- フォームボタンのスタイル
それぞれの内容を設定後、変更を適用することで設定が完了します。
HubSpotのポップアップフォームを設定して、リードを獲得しよう

この記事では、HubSpotでポップアップフォームや通常フォームを設定する方法について解説しました。フォームを作成する際はいずれも、自社の目線ではなくユーザーの目線で設計していくことが重要です。
とくにポップアップフォームを表示することで、よりユーザーの目に留まりやすくなります。ぜひ、オリジナルのデザインで設定を行い、たくさんのリード獲得につなげてみてください。
HubSpotの使い方、活用方法がわかる、無料のオンライン相談会を開催中です。
「HubSpotで何ができるか知りたい方」はもちろん、「すでに利用しているがもっとフル活用したい方」もお気軽にご参加ください。
詳細は「HubSpotをより活用したい方へ!無料のオンライン相談会を実施中!」にて、ご確認ください。
▼ 【無料】HubSpot相談会を予約する

 2021.01.05
2021.01.05 2023.06.07
2023.06.07